According to the Forbes statistics, there are 1.09+ bln websites today. Of course, not all of their designs are perfect, but at least several million of them can boast eye-catching visuals, top accessibility, high performance, and, of course, advanced user experience. So, how can a designer stand out from those who developed them and successfully sell web design services? Below, we will share the most effective techniques and tools to help you with this.
#1. Get Started with Visualizing the Web Solution Structure
The first thing you should start presenting your services with is a sitemap. You can quickly build it using tools like Flowmapp or Slickplan - in particular, with their help, you will be able to visualize pages and determine the connections between them so that the client can immediately understand how the navigation will be arranged on it. Considering the minimal time spent on completing this task, you will be able to showcase the intermediate result of your work already at the early stages of interaction with the client and, thus, allow them to feel involved in the website creation process. Also, at this stage, you will be able to receive edits that will determine the further course of your actions within the project.

#2. Create Wireframes
Once the website map is approved, you can start working on wireframes, gradually refining them. Here, the above-mentioned Flowmapp tool can come to your aid, as well as popular solutions such as Figma, Sketch, and Adobe XD. With their help, you will be able to quickly determine the location of key website elements and demonstrate to the client the main options for user interaction with the interface. This way, you will be able to avoid costly revisions that arise at later stages of development.

#3. Identify User Flows
Now, you are all set to define the main user flows explaining how exactly these users will interact with the website. Oddly enough, here, you can also use Flowmapp. These tools will allow you to visualize flow diagrams, highlighting the key stages of the user journey. Thus, thanks to this, you will be able to quickly identify potential bottlenecks and areas for improvement to lay a solid foundation for creating advanced user experiences.

#4. Proceed with Building Interactive Prototypes
At this stage, you can add interactivity to your wireframes - again, using the aforementioned Flowmapp or tools like InVision, Figma, and Marvel. This will allow your client to test the functionality of the website before the development team starts working on it. This approach will also enable you to build trust with the client and speed up key decisions.

#5. Engage the Client in a Discussion
At this stage, your interaction with the client should become even closer and more frequent. To simplify this process, you can continue to use Flowmapp but also use software solutions such as Miro, Figma, or Slack. As a result, your client will be able to leave feedback directly on the project, and you - to respond to him or her immediately in the same place. Thanks to this, you will minimize delays and ensure transparency in all your interactions with the client.

#6. Assess the Project
Design estimation tools allow you to define an accurate scope of work while outlining all stages and setting realistic deadlines. Tools like Flowmapp, Toggl Plan, Basecamp, or Asana will help you estimate the expected costs of a project more accurately. This will help you better manage client expectations and increase trust in your workflows.

#7. Demonstrate Website Adaptivity
In the mobile era, showing how your site will look on different platforms is vital. Tools like BrowserStack or Responsinator help visualize responsive designs by simulating different screen sizes and devices. This lets clients see how their site will function on mobile, tablet, and desktop. By focusing on responsiveness, you show your attention to detail and emphasize the importance of device optimization for a better user experience.

#8. Formulate a Personalized Offer
Creating a proposal that is focused not only on design but also on the client’s business goals can significantly increase its value. Using tools like Flowmapp, Proposify, or PandaDoc, you can prepare customized documents detailing the functionality, use cases, and expected business impact. Personalized proposals highlight your understanding of the client’s needs and show that you are ready to offer solutions that work not only on appearance but also to achieve strategic goals.

#9. Provide a Report
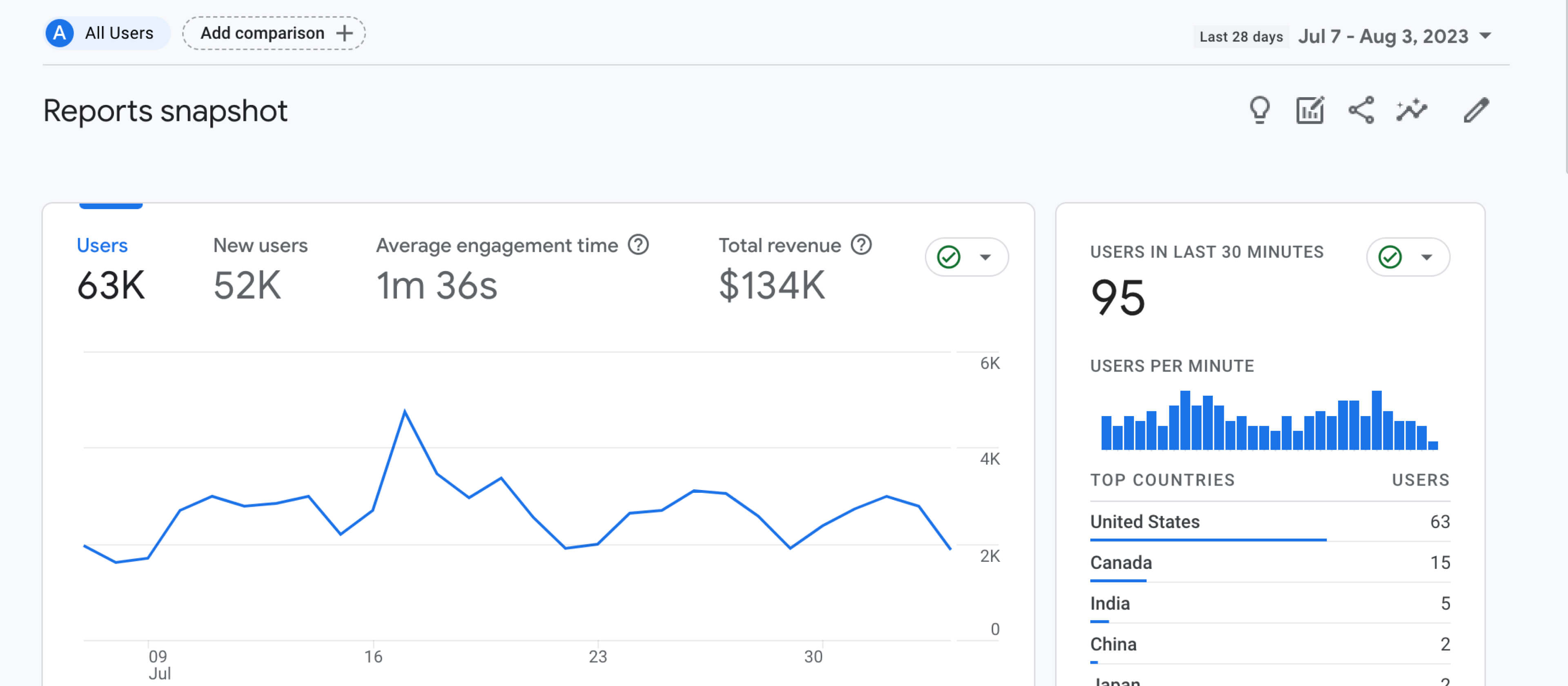
Integrating tools like Google Analytics, Hotjar, or Clicky into your development process will give your clients valuable data on user behavior and website performance. Regular reports using Trello, Jira, or Flowmapp will help you stay in touch with your client and monitor the project's progress. These reports build trust by allowing you to quickly identify and resolve potential issues, making the development process more transparent and manageable.

#10. Present Your Case Studies
Visual case studies are a great tool to showcase your web design expertise. Tools like Flowmapp, Adobe Portfolio, or Behance allow you to create a professional portfolio to detail every stage of your work, from design to measurable results. Such examples highlight your skills and give clients a clear idea of your capabilities, which increases your chances of successful cooperation.

The Final Thoughts
Now, with a list of useful practices and tools at hand, you will be able to present your design skills in a favorable light to your clients long before you hand them the completed project. And yes: always try to go beyond the usual templates and norms for creating web solutions, because creativity is exactly what the client expects from you.

